


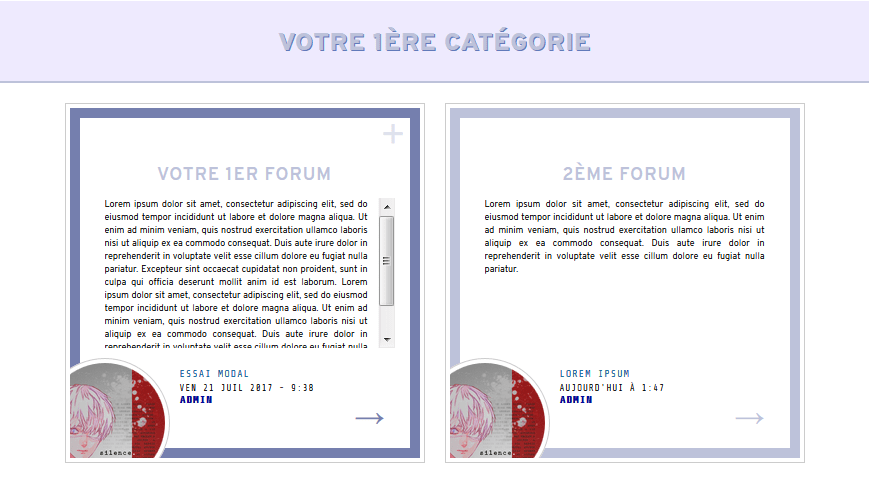
Codes et explications
phpBB2
Pour activer l'affichage des sous-forums, panneau d'administration > Affichage > Page d'accueil > Structure et hiérarchie. Dans le bloc en bas, à "Lien vers les niveaux inférieurs", cocher "oui".
Pour activer l'affichage de l'avatar, panneau d'administration > Affichage > Page d'accueil > Structure et hiérarchie. Dans le bloc en bas, à "Afficher les avatars dans la colonne 'Derniers messages'", cocher "oui".
Dans votre panneau d'administration, Affichage > Templates > Général > Overall_header, copiez et collez le code suivant, après l'ouverture de la balise head :
- Code:
<link href="https://fonts.googleapis.com/css?family=Overpass:400,700|Share+Tech+Mono" rel="stylesheet">
Dans votre panneau d'administration, Affichage > Templates > Général > index_box, remplacez l'intégralité du template par le suivant :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="forum-bloc"><span style="display:block; height:1px; clear:both;"></span>
<div class="titre-cate">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum-wrap">
<div class="forum">
<div class="forum-img">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="titre-last">
</div>
<div class="forum-last">
{catrow.forumrow.LAST_POST}
</div>
<div class="titre">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
<div class="forum-desc">
<div class="forum-desc-content">
{catrow.forumrow.FORUM_DESC}
</div>
</div>
<div class="last-link">
</div>
<!-- BEGIN avatar -->
<div class="forum-avatar-wrap"><div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div></div>
<!-- END avatar -->
<div class="sous-forum-trigger">×</div>
<div class="sous-forum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<br clear="all" /> </div>
<!-- END tablefoot --> <!-- END catrow -->
<script>
$( '.forum' ).each(function() {
var forum = $(this);
var titreDernier = $(this).find(".forum-last a[href^='/t']:first-child");
$(titreDernier).appendTo( $(this).find( ".titre-last" ) );
var dernier = $(this).find(".forum-last a[href^='/t']");
$(dernier).appendTo( $(this).find( ".last-link" ) );
var sf = $(this).find(".sous-forum");
$(this).find( ".sous-forum-trigger" ).click(function() {
$(sf).slideToggle("slow");
$(this).toggleClass( "actif" )
});
if($(sf).html() == "") {
$(forum).find( ".sous-forum-trigger" ).css("display","none");
}
});
$('img[title="Nouveaux messages"]').closest('.forum').addClass('new');
</script>
Enfin, dans Affichage > Images et couleurs > Couleurs et dans le petit onglet Feuille de style CSS, collez le code suivant :
- Code:
/*PERSONNALISATION DES CATÉGORIES ET FORUMS PAR AWFUL*/
/*Contenant forums + catégories */
.forum-bloc {
text-align: center;
font-family: 'Overpass', sans-serif;
}
/*Titre de catégories*/
.titre-cate {
background: #eeeafe;
height: 80px;
line-height: 86px;
margin: 10px -10px;
border-bottom: 2px solid #bdc2da;
}
.titre-cate h2 {
text-transform: uppercase;
font-weight: 900;
letter-spacing: 1px;
color: #BDC2DA!important;
text-shadow: 1px 1px 0 #637ab9;
font-size: 25px;
margin: 0;
}
/*Bloc Forum*/
.forum-wrap {
height: 360px;
width: 360px;
background: #fff;
position: relative;
box-sizing: border-box;
padding: 4px;
display: inline-block;
margin: 10px;
border: 1px solid #ccc;
}
.forum {
height: 100%;
width: 100%;
background: #fff;
position: relative;
text-align: center;
box-sizing: border-box;
padding: 20px;
overflow: hidden;
box-shadow: inset 10px 0 0 #bdc2da, inset -10px 0 0 #bdc2da, inset 0 10px 0 #bdc2da, inset 0 -10px 0 #bdc2da;
}
/*Couleur de contour pour les nouveaux messages*/
.forum.new {
box-shadow: inset 10px 0 0 #757fae, inset -10px 0 0 #757fae, inset 0 10px 0 #757fae, inset 0 -10px 0 #757fae;
}
.forum a {
text-decoration: none!important;
}
/*Titre des forums*/
.titre {
position: absolute;
width: 100%;
text-align: center;
left: 0;
top: 55px;
}
.titre a {
font-size: 18px;
text-transform: uppercase;
color: #bdc2da !important;
letter-spacing: 1px;
transition: all 0.3s;
}
.titre a:hover {
color: #dee1ed!important;
}
/*Derniers messages*/
.forum-last,
.titre-last {
text-transform: uppercase;
letter-spacing: 1px;
font-size: 9px;
font-family: 'Share Tech Mono', monospace;
position: absolute;
top: 275px;
left: 110px;
text-align: left;
}
.forum-last br:first-child {
display: none;
}
.titre-last {
top: 260px;
font-size: 10px;
}
.last-link a:before {
content: "→";
color: #bdc2da;
font-size: 30px;
position: absolute;
bottom: 20px;
right: 35px;
transition: color 0.3s;
}
.last-link a:hover:before {
color: #e3e5f0;
}
.new .last-link a:before {
color: #757fae;
}
.last-link img {
display: none;
}
/*Description de forum*/
.forum-desc {
height: 150px;
overflow: auto;
padding-right: 10px;
left: 0;
position: absolute;
width: 100%;
top: 90px;
font-size: 9px;
text-align: justify;
width: 80%;
left: 35px;
}
/*Avatar dernier posteur*/
.forum-avatar-wrap {
left: -30px;
position: absolute;
bottom: -30px;
width: 120px;
height: 120px;
overflow: hidden;
border-radius: 50%;
padding: 4px;
background: #fff;
border: 1px solid #ccc;
}
.forum-avatar {
width: 120px;
height: 120px;
overflow: hidden;
border-radius: 50%;
}
.forum-avatar img {
width: 120px;
}
.forum-img img {
display: none;
}
/*Sous forums*/
.sous-forum-trigger {
position: absolute;
z-index: 2;
right: 20px;
top: 4px;
width: 20px;
z-index: 2;
font-size: 35px;
transform: rotate(45deg);
color: #dee1ed;
cursor: pointer;
transition: all 0.3s;
}
.sous-forum-trigger.actif {
transform: rotate(0);
color: #bdc2da;
}
.sous-forum-trigger:hover {
color: #bdc2da;
}
.sous-forum {
display: none;
height: 100%;
width: 100%;
background: rgba(255, 255, 255, 0.6);
position: absolute;
left: 0;
top: 0;
text-align: left;
box-sizing: border-box;
padding: 20px;
font-size: 0;
}
.sous-forum a {
font-size: 10px;
font-family: 'Share Tech Mono', monospace;
letter-spacing: 1px;
text-transform: uppercase;
display: inline-block;
margin-right: 10px;
color: #292b32;
transition: all 0.3s;
}
.sous-forum a:hover {
color: #b5bddd;
}
phpBB3
Pour activer l'affichage des sous-forums, panneau d'administration > Affichage > Page d'accueil > Structure et hiérarchie. Dans le bloc en bas, à "Lien vers les niveaux inférieurs", cocher "oui".
Pour activer l'affichage de l'avatar, panneau d'administration > Affichage > Page d'accueil > Structure et hiérarchie. Dans le bloc en bas, à "Afficher les avatars dans la colonne 'Derniers messages'", cocher "oui".
Dans votre panneau d'administration, Affichage > Templates > Général > Overall_header, copiez et collez le code suivant, après l'ouverture de la balise head :
- Code:
<link href="https://fonts.googleapis.com/css?family=Overpass:400,700|Share+Tech+Mono" rel="stylesheet">
Dans votre panneau d'administration, Affichage > Templates > Général > index_box, remplacez l'intégralité du template par le suivant :
- Code:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum-bloc">
<div class="titre-cate">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-wrap">
<div class="forum">
<div class="forum-img">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="forum-last">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">
{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
<span class="last-lien">{catrow.forumrow.USER_LAST_POST}</span>
</div>
<div class="titre">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
<div class="forum-desc">
<div class="forum-desc-content">
{catrow.forumrow.FORUM_DESC}
</div>
</div>
<div class="last-link">
</div>
<!-- BEGIN avatar -->
<div class="forum-avatar-wrap"><div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div></div>
<!-- END avatar -->
<div class="sous-forum-trigger">×</div>
<div class="sous-forum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot --></div>
<!-- END tablefoot -->
<!-- END catrow -->
<script>
$( '.forum' ).each(function() {
var forum = $(this);
var dernier = $(this).find(".forum-last .last-lien a[href^='/t']");
$(dernier).appendTo( $(this).find( ".last-link" ) );
var sf = $(this).find(".sous-forum");
$(this).find( ".sous-forum-trigger" ).click(function() {
$(sf).slideToggle("slow");
$(this).toggleClass( "actif" )
});
if($(sf).html() == "") {
$(forum).find( ".sous-forum-trigger" ).css("display","none");
}
});
$('img[title="Nouveaux messages"]').closest('.forum').addClass('new');
</script>
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
Enfin, dans Affichage > Images et couleurs > Couleurs et dans le petit onglet Feuille de style CSS, collez le code suivant :
- Code:
/*PERSONNALISATION DES CATÉGORIES ET FORUMS PAR AWFUL*/
/*Contenant forums + catégories */
.forum-bloc {
text-align: center;
font-family: 'Overpass', sans-serif;
width: 800px;
margin: auto;
}
/*Titre de catégories*/
.titre-cate {
background: #eeeafe;
height: 80px;
line-height: 86px;
margin: 10px 0px;
border-bottom: 2px solid #bdc2da;
}
.titre-cate h2 {
text-transform: uppercase;
font-weight: 900;
letter-spacing: 1px;
color: #BDC2DA!important;
text-shadow: 1px 1px 0 #637ab9;
font-size: 25px;
margin: 0;
}
/*Bloc Forum*/
.forum-wrap {
height: 360px;
width: 360px;
background: #fff;
position: relative;
box-sizing: border-box;
padding: 4px;
display: inline-block;
margin: 10px;
border: 1px solid #ccc;
}
.forum {
height: 100%;
width: 100%;
background: #fff;
position: relative;
text-align: center;
box-sizing: border-box;
padding: 20px;
overflow: hidden;
box-shadow: inset 10px 0 0 #bdc2da, inset -10px 0 0 #bdc2da, inset 0 10px 0 #bdc2da, inset 0 -10px 0 #bdc2da;
}
/*Couleur de contour pour les nouveaux messages*/
.forum.new {
box-shadow: inset 10px 0 0 #757fae, inset -10px 0 0 #757fae, inset 0 10px 0 #757fae, inset 0 -10px 0 #757fae;
}
.forum a {
text-decoration: none!important;
}
/*Titre des forums*/
.titre {
position: absolute;
width: 100%;
text-align: center;
left: 0;
top: 55px;
}
.titre a {
font-size: 18px;
text-transform: uppercase;
color: #bdc2da !important;
letter-spacing: 1px;
transition: all 0.3s;
}
.titre a:hover {
color: #dee1ed!important;
}
/*Derniers messages*/
.forum-last {
text-transform: uppercase;
letter-spacing: 1px;
font-size: 9px;
font-family: 'Share Tech Mono', monospace;
position: absolute;
top: 275px;
left: 110px;
text-align: left;
}
.last-link a:before {
content: "→";
color: #bdc2da;
font-size: 30px;
position: absolute;
bottom: 20px;
right: 35px;
transition: color 0.3s;
}
.last-link a:hover:before {
color: #e3e5f0;
}
.new .last-link a:before {
color: #757fae;
}
.last-link img {
display: none;
}
/*Description de forum*/
.forum-desc {
height: 150px;
overflow: auto;
padding-right: 10px;
left: 0;
position: absolute;
width: 100%;
top: 90px;
font-size: 9px;
text-align: justify;
width: 80%;
left: 35px;
}
/*Avatar dernier posteur*/
.forum-avatar-wrap {
left: -30px;
position: absolute;
bottom: -30px;
width: 120px;
height: 120px;
overflow: hidden;
border-radius: 50%;
padding: 4px;
background: #fff;
border: 1px solid #ccc;
}
.forum-avatar {
width: 120px;
height: 120px;
overflow: hidden;
border-radius: 50%;
}
.forum-avatar img {
width: 120px;
}
.forum-img img {
display: none;
}
/*Sous forums*/
.sous-forum-trigger {
position: absolute;
z-index: 2;
right: 20px;
top: 4px;
width: 20px;
z-index: 2;
font-size: 35px;
transform: rotate(45deg);
color: #dee1ed;
cursor: pointer;
transition: all 0.3s;
}
.sous-forum-trigger.actif {
transform: rotate(0);
color: #bdc2da;
}
.sous-forum-trigger:hover {
color: #bdc2da;
}
.sous-forum {
display: none;
height: 100%;
width: 100%;
background: rgba(255, 255, 255, 0.6);
position: absolute;
left: 0;
top: 0;
text-align: left;
box-sizing: border-box;
padding: 20px;
font-size: 0;
}
.sous-forum a {
font-size: 10px;
font-family: 'Share Tech Mono', monospace;
letter-spacing: 1px;
text-transform: uppercase;
display: inline-block;
margin-right: 10px;
color: #292b32;
transition: all 0.3s;
}
.sous-forum a:hover {
color: #b5bddd;
}