Terrible :: Terrible, des codages pour vos forums en libre service :: Administration :: Problème avec un code :: Problèmes archivés
Bonjour (ou Bonsoir selon l'heur à laquelle vous lirez ce message),
Je voulais déjà vous remercier d'avoir mis en libre service autant de ressources de codes c'est une mine d'or pour les novices comme
J'ai quelques questions à propos du codage du QEEL Meitha, surtout au niveau de la chatbox notamment.
Code concerné par le problème : Lien
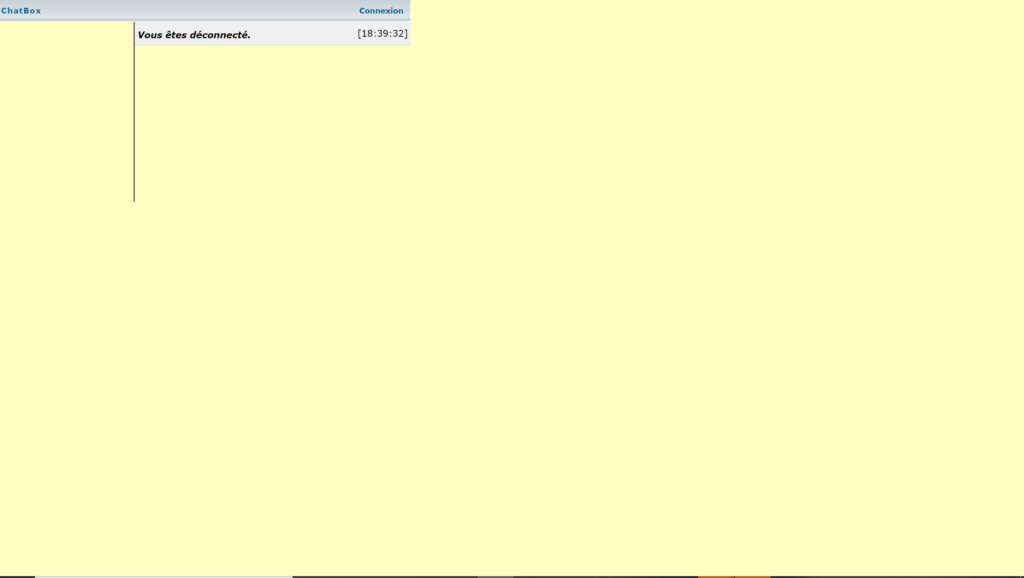
Décrivez votre problème : Alors j'ai eus plusieurs problèmes pour installer la ChatBox. J'ai regardé parmi les questions déjà posées pour ne pas répéter et j'avais le même soucis que cette personne. J'ai donc installé le dit code pour régler le soucis de la barre d'écriture vers le haut et ça a marché de mon côté. Cependant j'aimerais savoir s'il est possible de garder la taille d'écran de la cb quand on ouvre une fenêtre par que du coup j'obtiens ça :
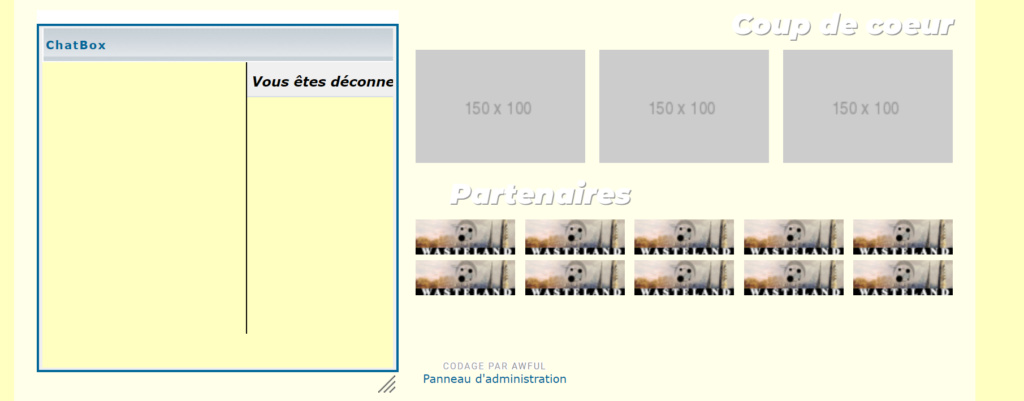
Ensuite dans le QEEL, il n'est pas possible de se connecter sur la CB... (il faut cliquer sur "ChatBox" pour ensuite se connecter). De plus, on ne peut pas s'en servir dans le codage actuel puisque la majeure partie de celle-ci est "mangé" pas la liste des membres...
Comme j'ai modifié les codes, je les mets également, peut-être que c'est moi qui ait modifié quelque chose par inadvertance...
Le Template
Le CSS
Lien vers votre forum (endroit du problème) :
J'ai mis le lien du forum en hide car c'est un projet... Merci d'avance pour votre aide !
Bon courage en cette période compliquée et merci de prendre le temps d'étudier mon problème !
Bonne soirée !
Je voulais déjà vous remercier d'avoir mis en libre service autant de ressources de codes c'est une mine d'or pour les novices comme

J'ai quelques questions à propos du codage du QEEL Meitha, surtout au niveau de la chatbox notamment.
Code concerné par le problème : Lien
Décrivez votre problème : Alors j'ai eus plusieurs problèmes pour installer la ChatBox. J'ai regardé parmi les questions déjà posées pour ne pas répéter et j'avais le même soucis que cette personne. J'ai donc installé le dit code pour régler le soucis de la barre d'écriture vers le haut et ça a marché de mon côté. Cependant j'aimerais savoir s'il est possible de garder la taille d'écran de la cb quand on ouvre une fenêtre par que du coup j'obtiens ça :
- Spoiler:
Ensuite dans le QEEL, il n'est pas possible de se connecter sur la CB... (il faut cliquer sur "ChatBox" pour ensuite se connecter). De plus, on ne peut pas s'en servir dans le codage actuel puisque la majeure partie de celle-ci est "mangé" pas la liste des membres...
- Spoiler:
Comme j'ai modifié les codes, je les mets également, peut-être que c'est moi qui ait modifié quelque chose par inadvertance...

Le Template
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<div class="forum-links forum-linkssmall">
<!-- BEGIN switch_user_logged_in -->
<div><span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span></div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<div><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span></div>
<!-- END switch_delete_cookies -->
</div>
<div class="forum-links">
<div><a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a></div>
<div><a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a></div>
<div><a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a></div>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<div><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></div>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</div>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<div id="qeel">
<h1>Nos précieux voyageurs</h1>
<div id="qeel-wrap">
<div class="qeel-stats"><div>{TOTAL_USERS}</div><div>{TOTAL_POSTS}</div><div>{NEWEST_USER}</div></div>
{CHATBOX_TOP}
<div class="qeel-online">
<div class="qeel-stats2">{TOTAL_USERS_ONLINE}</div>
<div>{LOGGED_IN_USER_LIST}</div>
</div>
<div>
<div><table>{L_CONNECTED_MEMBERS}</table></div>
<div>
<a href="{U_TODAY_ACTIVE}"><i class="fas fa-fire"></i><div>Sujets actifs du jour</div></a>
<a href="{U_TODAY_POSTERS}"><i class="fas fa-trophy"></i><div>Top 20 des posteurs du jour</div></a>
<a href="{U_OVERALL_POSTERS}"><i class="fas fa-thumbs-up"></i><div>Top 20 des posteurs du forum</div></a>
<a href="/?mode=delete_cookies" rel="nofollow"><i class="fas fa-cookie-bite"></i><div>Supprimer les cookies du forum</div></a>
</div>
</div>
<div class="qeel-groups">
<a href="https://wasteland-universe.forumactif.com/g3-pnj">PNJ</a>
<a href="https://wasteland-universe.forumactif.com/g4-les-voyageurs">Les Voyageurs</a>
<a href="https://wasteland-universe.forumactif.com/g5-les-clandestins">Les Clandestins</a>
<a href="https://wasteland-universe.forumactif.com/g6-les-survivants">Les Survivants</a>
<a href="https://wasteland-universe.forumactif.com/g7-les-egares">Les Egarés</a>
<a href="https://wasteland-universe.forumactif.com/g8-les-sedentaires">Les Sédentaires</a>
</div>
<div class="qeel-cbox">{CHATBOX_TOP}{CHATBOX_BOTTOM}
<br clear="all" /></div>
<div class="qeel-affilates">
<div>
<h2>Coup de coeur</h2>
<a href="#" target="_blank"><img src="http://via.placeholder.com/150x100" /><div>Nom du forum</div></a>
<a href="#" target="_blank"><img src="http://via.placeholder.com/150x100" /><div>Nom du forum</div></a>
<a href="#" target="_blank"><img src="http://via.placeholder.com/150x100" /><div>Nom du forum</div></a>
</div>
<div>
<h2>Partenaires</h2>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="https://nsa40.casimages.com/img/2020/04/10/200410110052960938.png" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="https://nsa40.casimages.com/img/2020/04/10/200410110052960938.png" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="https://nsa40.casimages.com/img/2020/04/10/200410110052960938.png" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="https://nsa40.casimages.com/img/2020/04/10/200410110052960938.png" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="https://nsa40.casimages.com/img/2020/04/10/200410110052960938.png" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="https://nsa40.casimages.com/img/2020/04/10/200410110052960938.png" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="https://nsa40.casimages.com/img/2020/04/10/200410110052960938.png" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="https://nsa40.casimages.com/img/2020/04/10/200410110052960938.png" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="https://nsa40.casimages.com/img/2020/04/10/200410110052960938.png" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="https://nsa40.casimages.com/img/2020/04/10/200410110052960938.png" /></a>
</div>
</div>
</div>
<div id="credit">Codage par <a href="https://terrible.forumactif.org/" target="_blank">Awful</a></div>
</div>
<script>
$(document).ready(function(){
$('.qeel-online').html($('.qeel-online').html().replace(/Utilisateurs enregistrés : /ig, ''));
$('.qeel-stats').html($('.qeel-stats').html().replace(/Nous avons |Nos membres ont posté un total de /ig, '').replace(/membre enregistré/ig, 'membre').replace(/membres enregistrés/ig, 'membres').replace(/L'utilisateur enregistré le plus récent est /ig, ""));
$('.qeel-stats2').html($('.qeel-stats2').html().replace(/Il y a en tout /ig, ''));
});
</script>
<!-- END disable_viewonline -->
{AUTO_DST}
Le CSS
- Code:
/***********************************
*** QEEL PAR AWFUL ***
**********************************/
/****** LIENS INDEX *******/
.forum-links {
display: flex;
justify-content: space-around;
align-items: center;
height: 50px;
margin: 0px -10px;
}
.forum-links a {
text-decoration: none!important;
color: #bababa;
font-size: 7px;
transition: color 0.3s;
border: 1px solid #dedede;
padding: 0 10px;
text-transform: uppercase;
font-family: 'Cousine', monospace;
letter-spacing: 1px;
display: block;
height: 15px;
line-height: 17px;
}
.forum-links a:hover {
color: #595959;
}
.forum-linkssmall {
height: 20px;
margin-top: 15px;
}
.forum-linkssmall a {
font-size: 10px;
}
/**** QEEL ****/
#qeel {
margin: 0px -10px;
font-family: 'Roboto', sans-serif;
}
#qeel a {
text-decoration: none!important;
}
#qeel h1 {
margin: 0;
height: 100px;
text-align: center;
line-height: 100px;
background: linear-gradient(180deg, #C3A7CC 0%, #4E1F57 100%);
font-family: 'Montserrat', sans-serif;
font-style: italic;
color: #fff;
font-size: 30px;
text-transform: lowercase;
text-shadow: 1px 1px 0px #332347;
}
#qeel-wrap {
display: flex;
padding: 10px 20px;
flex-wrap: wrap;
text-transform: uppercase;
font-size: 10px;
}
.qeel-stats {
width: 200px;
display: flex;
flex-direction: column;
}
.qeel-stats > div {
background: #fbfbfb;
border: 1px solid #d4d4d4;
height: 30px;
line-height: 30px;
box-sizing: border-box;
padding-right: 10px;
text-align: right;
font-family: 'Cousine', monospace;
font-size: 8px;
letter-spacing: 1px;
position: relative;
margin-bottom: 10px;
}
.qeel-stats > div::before {
content: "\f27a";
width: 30px;
height: 28px;
background: #C3A7CC;
position: absolute;
left: -1px;
border: 1px solid #b28eb9;
top: -1px;
line-height: 28px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 11px;
color: #fff;
text-align: center;
text-shadow: 1px 0px 0px #b28eb9, -1px 0px 0px #b28eb9, 0px 1px 0px #b28eb9, 0px -1px 0px #b28eb9;
}
.qeel-stats > div:nth-child(1)::before {
content: "\f535";
}
.qeel-stats > div:nth-child(3)::before {
content: "\f005";
}
.qeel-stats2 {
margin-bottom: 5px;
font-family: 'Cousine', monospace;
font-size: 8px;
text-shadow: -1px -1px 0 #ffffff, 1px -1px 0 #ffffff, -1px 1px 0 #ffffff, 1px 1px 0 #ffffff;
}
.qeel-online {
height: 160px;
width: 350px;
box-sizing: border-box;
margin: 0 10px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.qeel-online > div:last-child {
background: #fff;
height: 100%;
box-sizing: border-box;
overflow: auto;
padding: 8px;
}
#qeel-wrap > div:nth-child(3) {
flex: 1;
display: flex;
flex-direction: column;
}
#qeel-wrap > div:nth-child(3) > div:first-child {
flex: 1;
overflow: auto;
background: #fff;
padding: 8px;
}
#qeel-wrap > div:nth-child(3) table {
border-collapse: collapse;
}
#qeel-wrap > div:nth-child(3) td.row1 {
background: transparent;
padding: 0;
}
#qeel-wrap > div:nth-child(3) .gensmall {
font-family: 'cousine', monospace;
font-size: 7px;
letter-spacing: 1px;
}
#qeel-wrap > div:nth-child(3) > div:last-child {
text-align: center;
margin-top: 10px;
display: flex;
justify-content: center;
background: #dcc6e3;
padding: 5px 0;
box-sizing: border-box;
border: 1px solid #b28eb9;
}
#qeel-wrap > div:nth-child(3) > div:last-child a {
display: inline-block;
height: 30px;
width: 30px;
background: #C3A7CC;
border: 1px solid #b28eb9;
text-shadow: 1px 0px 0px #b28eb9, -1px 0px 0px #b28eb9, 0px 1px 0px #b28eb9, 0px -1px 0px #b28eb9;
border-radius: 50%;
font-size: 15px;
margin: 0 5px;
position: relative;
color: #fff;
line-height: 30px;
}
#qeel-wrap > div:nth-child(3) > div:last-child a i {
line-height: 30px;
}
#qeel-wrap > div:nth-child(3) > div:last-child a div {
position: absolute;
pointer-events: none;
text-shadow: none;
color: #000;
background: #fbfbfb;
font-family: 'Cousine', monospace;
font-size: 7px;
width: 100px;
line-height: 1;
height: 50px;
display: flex;
flex-direction: column;
justify-content: center;
left: -33px;
top: -70px;
border: 1px solid #ccc;
box-sizing: border-box;
letter-spacing: 1px;
padding: 0 5px;
visibility: hidden;
opacity: 0;
z-index: 2;
transition: all 0.2s;
}
#qeel-wrap > div:nth-child(3) > div:last-child a div::before, #qeel-wrap > div:nth-child(3) > div:last-child a div::after{
content: "";
height: 10px;
width: 10px;
background: #ccc;
transform: rotate(45deg);
position: absolute;
bottom: -5px;
left: 42px;
}
#qeel-wrap > div:nth-child(3) > div:last-child a div::after{
background: #fbfbfb;
bottom: -4px;
}
#qeel-wrap > div:nth-child(3) > div:last-child a:hover div {
animation: pulse 0.3s linear 1;
visibility: visible;
opacity: 1;
top: -50px;
}
@keyframes pulse{
11.1% {
transform: none
}
25% {
transform: scale(0.9) skewX(-12.5deg) skewY(-12.5deg);
}
75% {
transform: scale(1.1)skewX(6.25deg) skewY(6.25deg);
}
100% {
transform: none
}
}
.qeel-groups {
flex: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-bottom: 30px;
margin-top: 20px;
}
.qeel-groups a {
width: calc(25% - 8px);
background: #fbfbfb;
margin-bottom: 5px;
height: 30px;
text-align: center;
display: flex;
box-shadow: 0px -1px 0px #565C5E inset;
color: #565C5E;
transition: all 0.3s;
font-size: 10px;
font-family: 'Montserrat', sans-serif;
font-style: italic;
letter-spacing: 1px;
flex-direction: column;
justify-content: center;
}
.qeel-groups a:hover {
box-shadow: 0px -50px 0px #565C5E inset;
color: #fff!important;
}
.qeel-groups a:nth-child(2) {
box-shadow: 0px -1px 0px #00B0F0 inset;
color: #00B0F0;
}
.qeel-groups a:nth-child(2):hover {
box-shadow: 0px -50px 0px #00B0F0 inset;
}
.qeel-groups a:nth-child(3) {
box-shadow: 0px -1px 0px #F09000 inset;
color: #F09000;
}
.qeel-groups a:nth-child(3):hover {
box-shadow: 0px -50px 0px #F09000 inset;
}
.qeel-groups a:nth-child(4) {
box-shadow: 0px -1px 0px #0BCF8E inset;
color: #0BCF8E;
}
.qeel-groups a:nth-child(4):hover {
box-shadow: 0px -50px 0px #0BCF8E inset;
}
.qeel-groups a:nth-child(5) {
box-shadow: 0px -1px 0px #E8E81E inset;
color: #E8E81E;
}
.qeel-groups a:nth-child(5):hover {
box-shadow: 0px -50px 0px #E8E81E inset;
}
.qeel-groups a:nth-child(6) {
box-shadow: 0px -1px 0px #D46060 inset;
color: #D46060;
}
.qeel-groups a:nth-child(6):hover {
box-shadow: 0px -50px 0px #D46060 inset;
}
.qeel-cbox {
width: 320px;
height: 300px;
background: #fff;
margin-right: 15px;
}
body.chatbox {
width: 320px;
height: 300px;
}
.qeel-affilates {
flex: 1;
}
.qeel-affilates h2 {
margin: 0 0 10px;
font-family: 'Montserrat', sans-serif;
font-style: italic;
text-transform: none;
font-size: 25px;
color: #fff;
flex: 100%;
line-height: 25px;
text-shadow: 1px 1px 0px #969696;
}
.qeel-affilates > div:first-child h2 {
text-align: right;
}
.qeel-affilates > div:first-child {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-bottom: 15px;
}
.qeel-affilates > div:first-child a {
position: relative;
height: 100px;
overflow: hidden;
}
.qeel-affilates > div:first-child a div {
position: absolute;
height: 100%;
width: 100%;
top: 100%;
background: rgba(255,255,255,0.7);
display: flex;
justify-content: center;
flex-direction: column;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-style: italic;
color: #b28eb9;
border: 1px solid;
box-sizing: border-box;
transition: top 0.3s;
}
.qeel-affilates > div:first-child a:hover div {
top: 0;
}
.qeel-affilates > div:nth-child(2) h2 {
padding-left: 30px;
}
.qeel-affilates > div:last-child {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.partenaire {
display: inline-block;
width: 88px;
height: 31px;
position: relative;
margin-bottom: 5px;
}
.partenaire div {
position: absolute;
pointer-events: none;
transform: translate(-20px, 0);
opacity: 0;
transition: all 0.3s;
position: absolute;
background: #fbfbfb;
bottom: 5px;
left: 55px;
font-size: 7px;
padding: 6px 8px 4px;
text-transform: uppercase;
display: flex;
color: #969696;
white-space: nowrap;
z-index: 2;
border: 1px solid #d4d4d4;
font-family: 'Cousine', sans-serif;
letter-spacing: 1px;
flex-direction: column;
justify-content: center;
}
.partenaire:hover div {
opacity: 1;
transform: translate(0px, 0);
}
/***********************************
*** CREDIT ***
**********************************/
#credit {
text-transform: uppercase;
font-size: 8px;
letter-spacing: 1px;
color: #a4a4a4;
text-align: center;
text-shadow: 0px 1px 0px #fff,0px -1px 0px #fff,1px 0px 0px #fff,-1px 0px 0px #fff;
}
#credit a {
text-decoration: none !important;
color: #939393;
transition: color 0.3s;
}
#credit a:hover {
color: #2f2f2f;
}
Lien vers votre forum (endroit du problème) :
J'ai mis le lien du forum en hide car c'est un projet... Merci d'avance pour votre aide !
Bon courage en cette période compliquée et merci de prendre le temps d'étudier mon problème !
Bonne soirée !
|
|
|